Wordpress like button plugin
Wordpress plugin docs
Lyket Wordpress like button plugin lets you create beautiful like buttons on your Wordpress website!
Like Buttons
Default
Chevron
Heart
Like/dislike Buttons
Default
Chevron
Clap Buttons
Default
Medium
Heart
Lyket plugin features
One of the biggest perks of using Lyket is that while your website users don't need to login to leave a "like", Lyket is still able to detect if a user has already liked your content.
This is both great for user experience and for privacy reasons, because your visitors don't have to identify, their data is not stored anywhere and not sold to third parts!
To learn more about how we value privacy, how visitors are recognized and how you can change the privacy settings, read our documentation.
On the other hand, Lyket gives you everything you need tomonitor user feedback! In your private area you can see all buttons statistics, and manage user settings.
You can find Lyket like buttons official Lyket plugin in the Wordpress plugin directory. Since you are there don't forget to...
Get Lyket on Wordpress!
Implementing Lyket is quite simple. Let's go through all the steps!
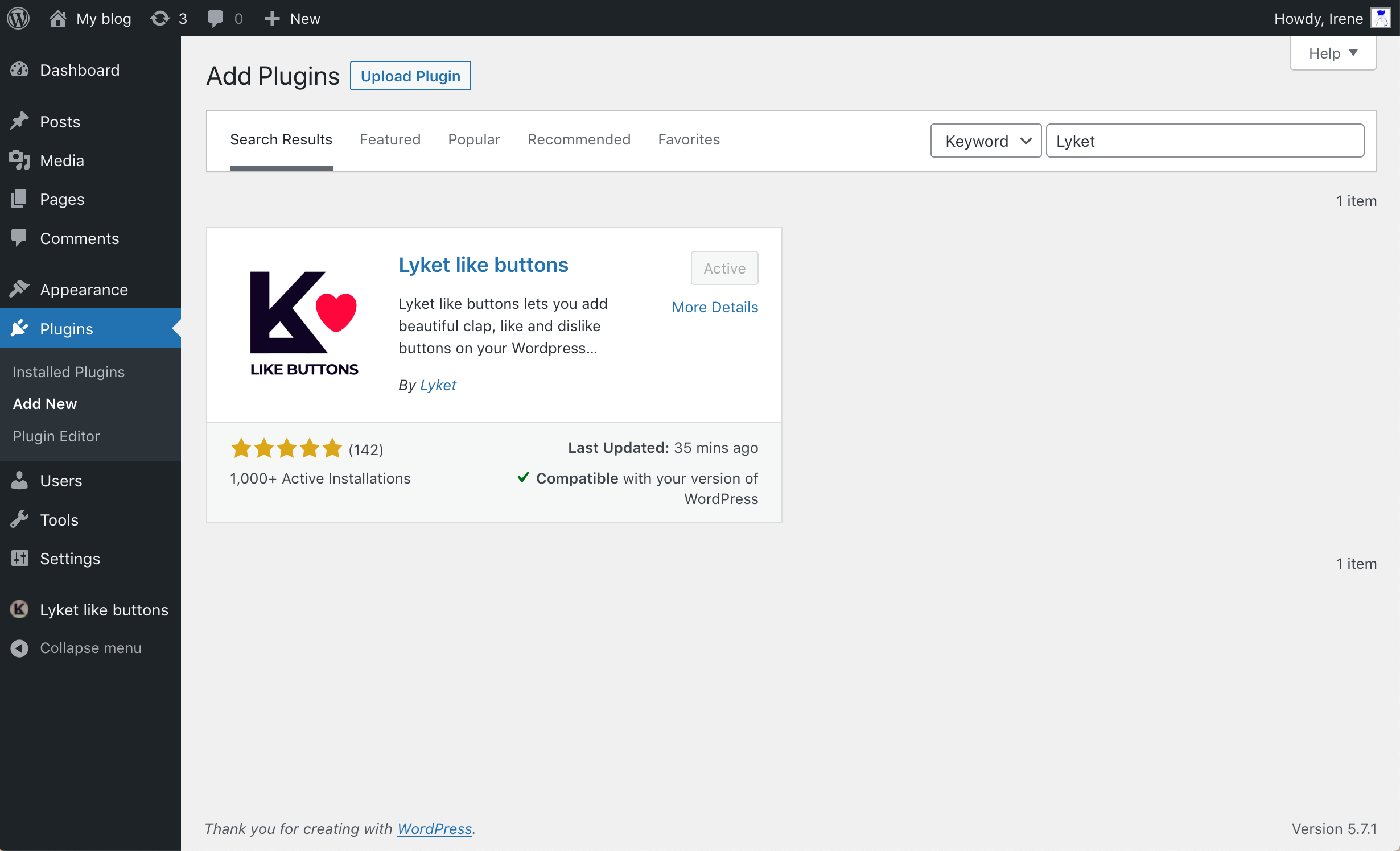
1. Install the plugin
First install the like button plugin from the Wordpress plugin directoryor search for keyword "Lyket", or "like button" tag in the "Add new" search form.

When installed you will see the settings menu on your Wordpress sidebar.
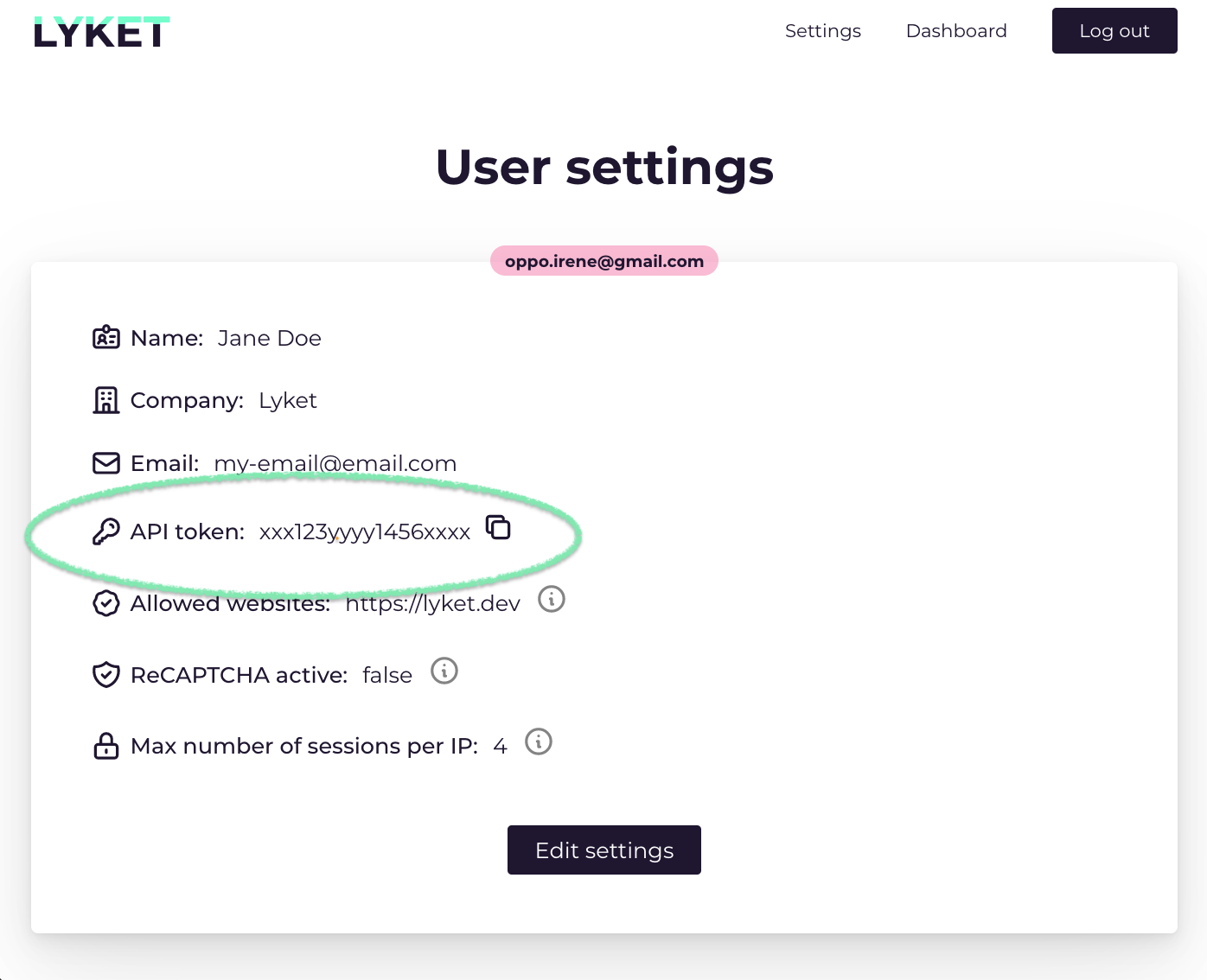
2. Register on Lyket
To register, navigate to Lyket registration page and copy the alpha-numeric key that you will get after registration, the API key.

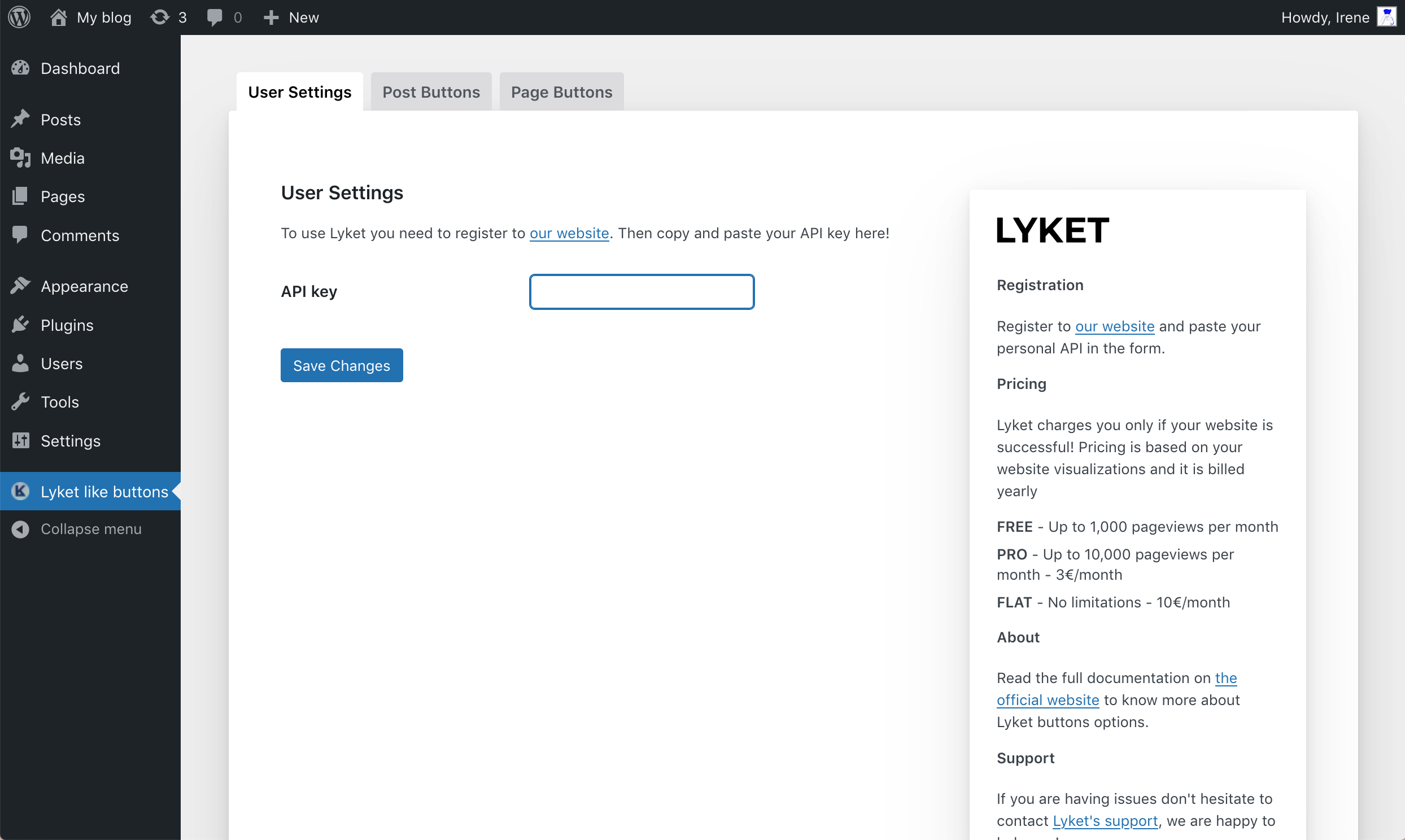
3. Authorize Lyket
If you click on the menu button in the Wordpress sidebar you will see the user settings page. This is where you need to insert the API key you copied in the settings page

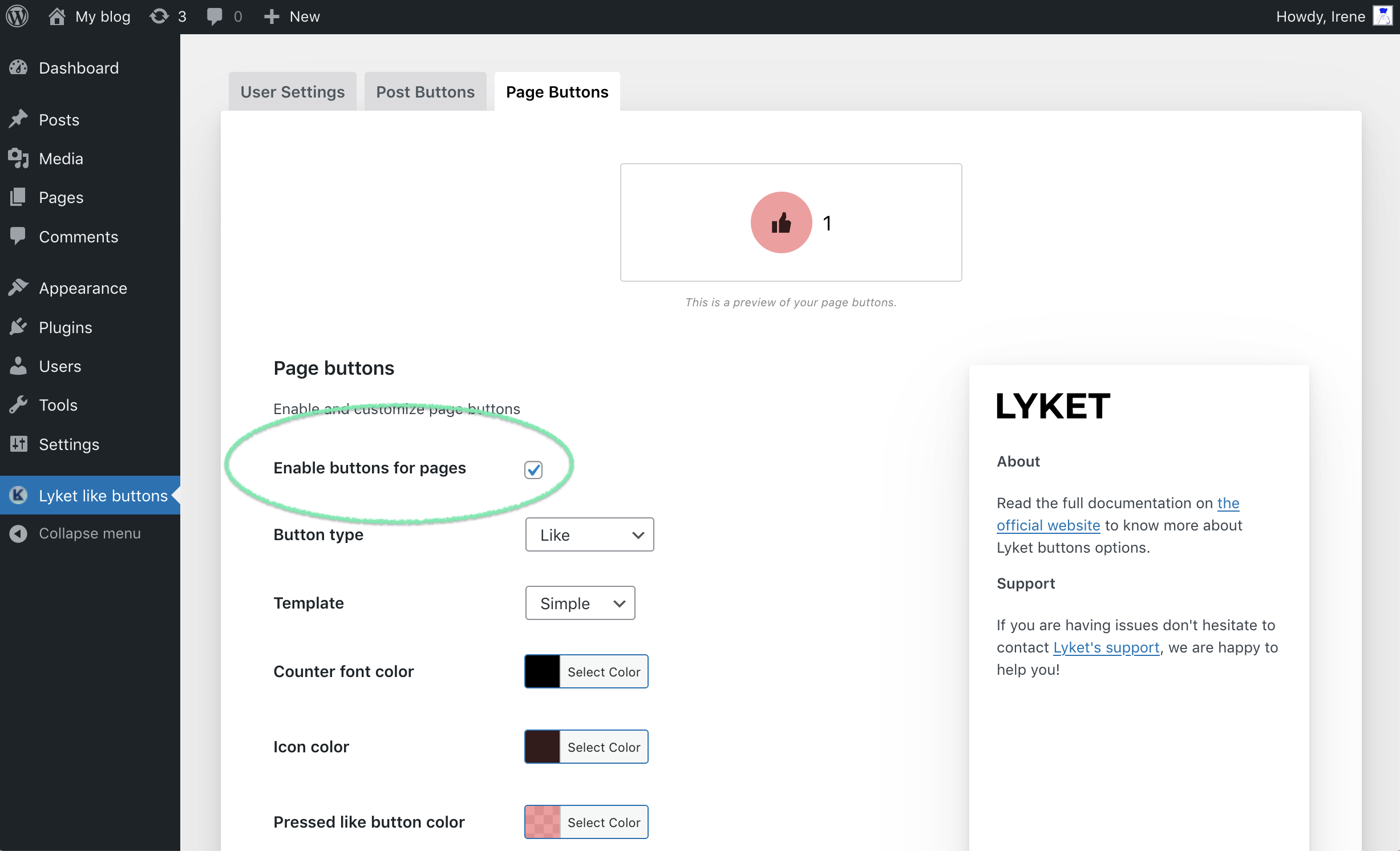
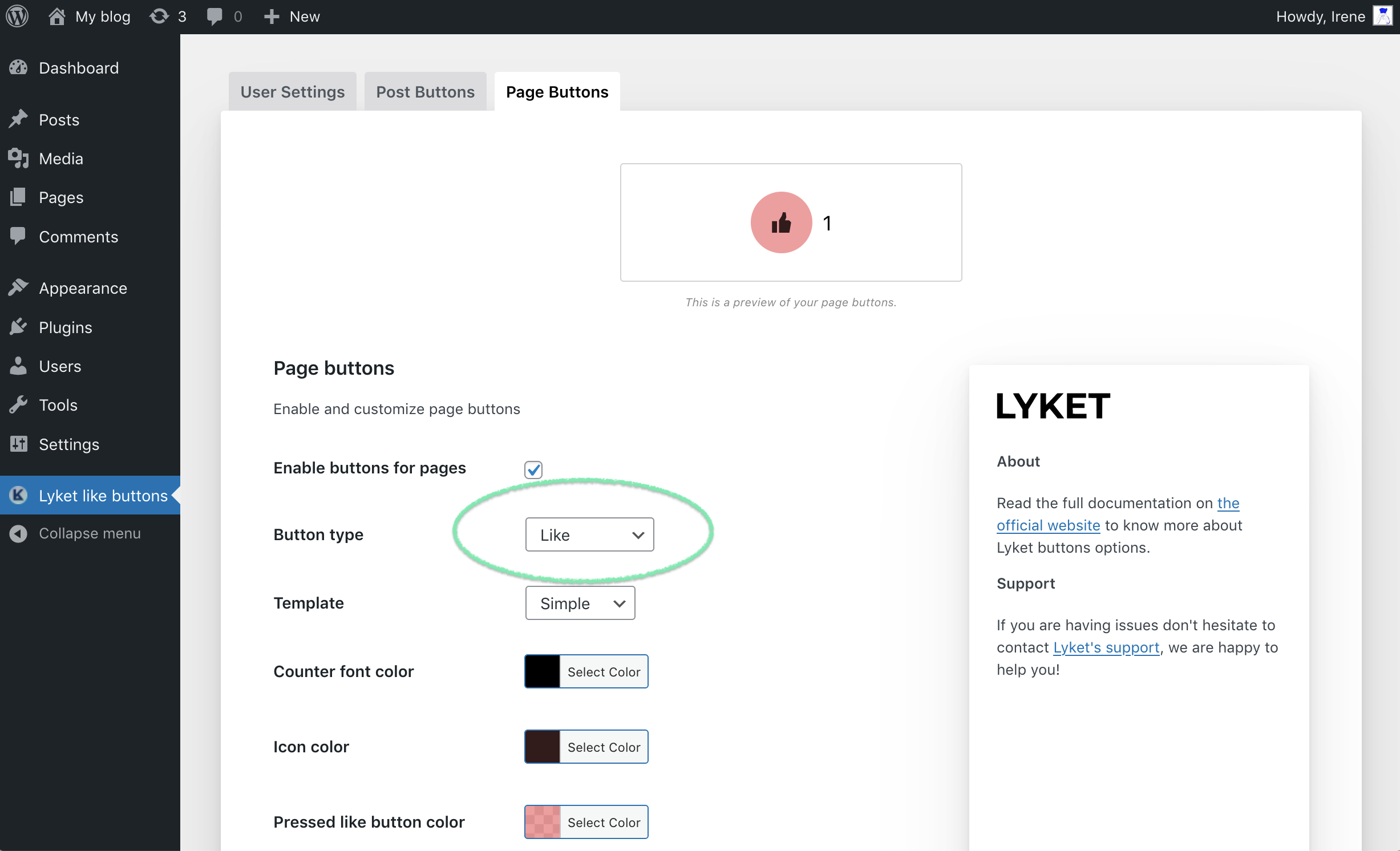
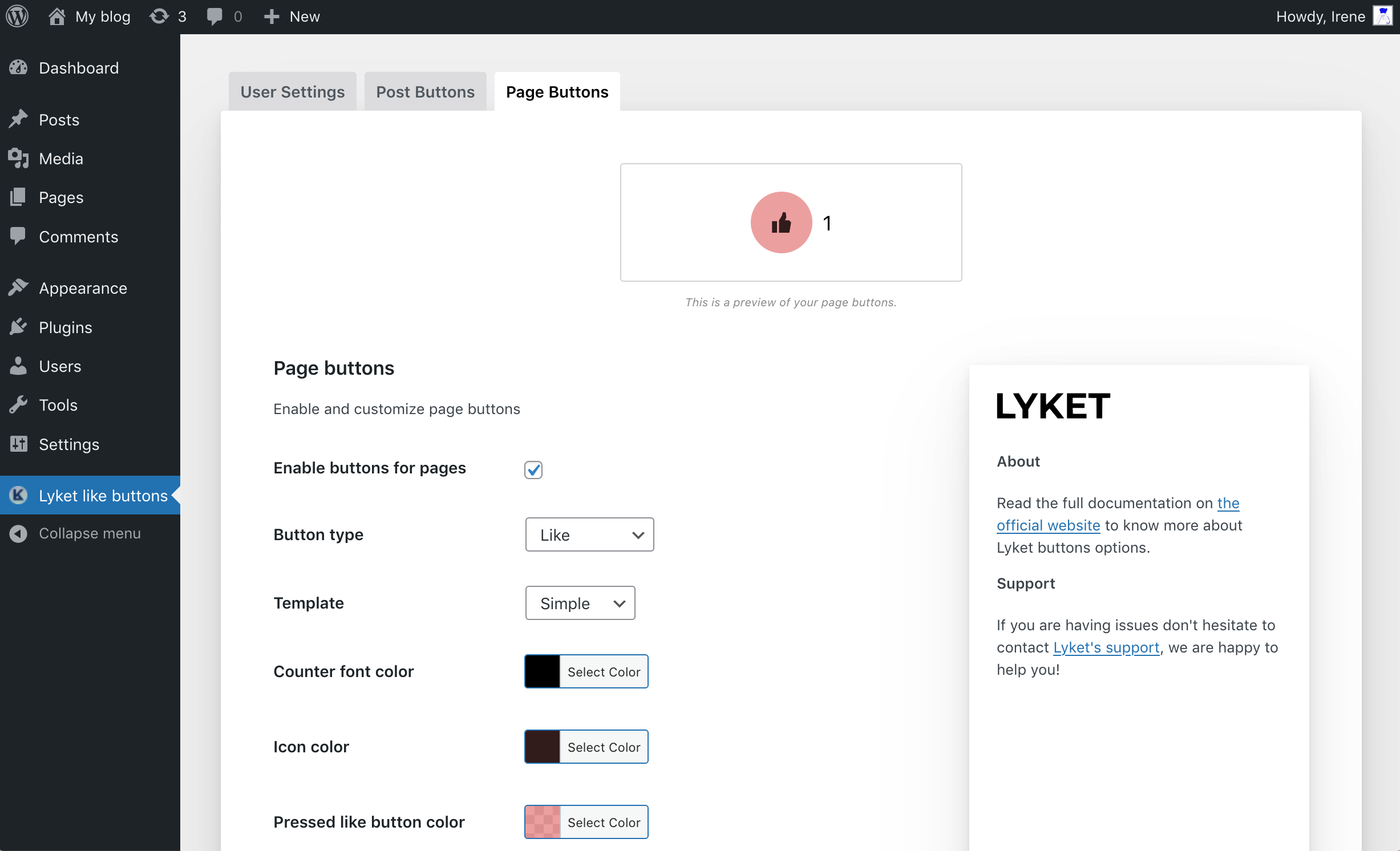
4. Choose a button type
With our like button plugin you can create like, clap and like/dislike buttons for pages and posts. Remember to enable buttons to see them in your pages and posts!


Each button type has different behaviors, styles and out-of-the-box templates, let's have a look at them, one by one!
Like button
Like buttons behave like Twitter buttons. Users can only like once and a subsequent call from the same user will remove the user's like.
- Simple:
- Twitter:
- Chevron:
Like/dislike button
Like/dislike buttons, or Updown buttons, behave like Reddit buttons. Visitors can only like or dislike once and a subsequent call from the same visitor will remove the visitor's vote or unvote.
UpdownButton Templates
- Simple:
- Reddit:
- Chevron
Clap button
Clap buttons behave like Medium applause buttons. Users can like multiple times and every other call from the same user will increment the claps number.
ClapButton Templates
- Simple: 0
- Medium:
- Heart:
Style the buttons
You can change the default colors for page and posts separately, and see the live preview of your changes before saving in the preview window on top!

- Pressed like button color - Changes the color of the "like" button, when user has liked.
- Pressed dislike button color - Changes the color of the "dislike" button, when user has disliked.
- Inactive button color - Changes the background color of the inactive button.
- Counter font color - Changes the counter's text color.
- Icon color - Changes the icon's color.
- Animation color - Changes the animation's color.
Let's see an example for a like/dislike button
Leave us a review
Lyket is rather new and still needs some support! Be sure to leave us a review if you liked our plugin